Los encabezados H1, H2, H3 SEO son importantes sistemas de jerarquías que conforman la estructura HTML de un contenido y que les indican a los motores de búsqueda y al usuario qué sección del contenido es más relevante.
Cada tag header tiene el objetivo de darle forma al contenido para que sea mucho más sencillo de leer para el usuario y pueda entender el desarrollo del texto y la relación entre un punto y otro.
Además, la estructura HTML es muy importante para el posicionamiento SEO porque puedes utilizar la keyword principal y algunas secundarias en los headings para darles señales a Google.
Sí, cada head header tiene importancia para la experiencia de usuario, el SEO de tu negocio o el de tus clientes y la redacción de artículos SEO.
Y sabemos que quieres ser un redactor de calidad.
Uno que ofrezca trabajos más competitivos en Google para tu negocio o el de tus clientes.
Así que te enseñaremos a usar las etiquetas H1, H2, H3 SEO en tus contenidos para mejorar tus textos.
Tabla de contenidos
Toggle¿Qué son los encabezados H1, H2, H3 SEO y para qué sirven?
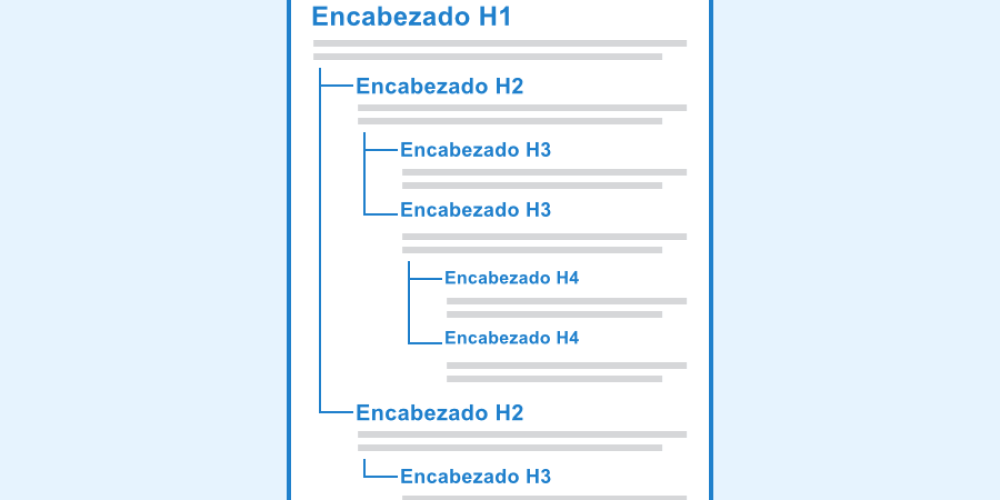
Los H1, H2, H3 SEO son encabezados que conforman el código HTML de un contenido o una web y que diferencian los títulos, subtítulos y segmentos que ordenan la información.
Ejemplos de encabezados en Word
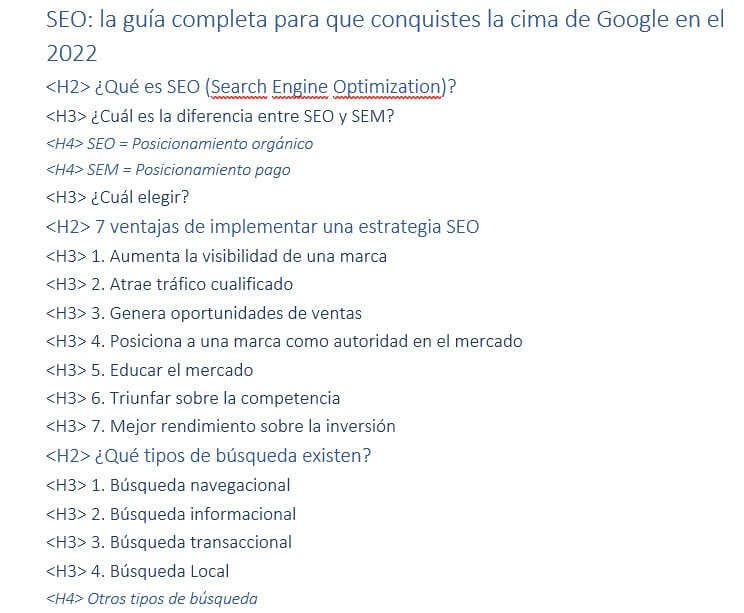
Existen diferentes encabezados en un mismo documento Word que puedes usar a la hora crear tus contenidos y mejorar la distribución de la información.
Observa la siguiente imagen y verás ejemplos de encabezados en Word.

Cada encabezado en Word lleva un código impregnado que se traslada a WordPress, Elementor, Joomla, Blogger, Prestashop, etc.
Ejemplos de encabezados en WordPress
WordPress es el CMS por excelencia, el que más uso tiene a nivel mundial.
Y con razón, ya que permite usar los H1, H2, H3 SEO en marketing de la mejor manera.
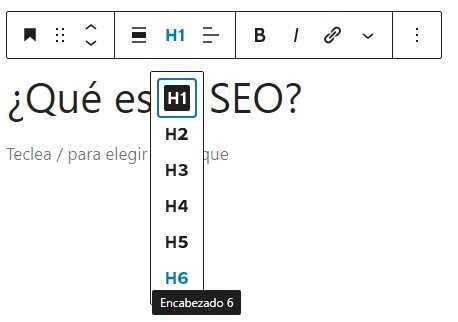
Para colocar encabezados en WordPress sólo debes seleccionar el ícono de “+”, seleccionar “encabezado”, escribir el texto y elegir si lo quieres en H1, H2, H3, H4, H5 o H6.
En la siguiente imagen de ejemplo puedes ver la diferencia entre cada heading de WordPress y cómo puedes seleccionar alguno.

Cómo usar las etiquetas H1, H2, H3 SEO
La clave para agregar el encabezado de un documento es ponerte en los zapatos de los motores de búsqueda y del usuario.
De los buscadores porque son los que analizarán e indexarán tus contenidos, posicionándolos para las keywords adecuadas; del usuario porque es quien leerá el texto y decidirá si irse a otra web o seguir leyendo tu contenido, por lo que debe entenderlo bien y de forma sistemática.
Para que los H1 H2 H3 HTML estén correctos sigue estos tres consejos.
Utiliza jerarquías coherentes y secuenciales
Los encabezados H1, H2, H3 SEO deben ir en secuencia, es decir, primero el H1, luego el H2 y después el H3, y así de forma sucesiva.
Pero hay un detalle que no muchas agencias de SEO enseñan: que también se recomienda regresarse de forma secuencial, lo que quiere decir que, si has usado un H4, lo siguiente que debes usar es un H3, no un H2.
De esta manera, Google entenderá bien dónde termina una idea y empieza otra, dónde se responde una intención de búsqueda y empieza otra.
Los headings más importantes están más cerca del HTML H1
Coloca en HTML H2 la información más importante de tu contenido, la que responde la intención de búsqueda directa y principal del post.
Utiliza keywords en H1, H2 y H3
La palabra clave principal de tu contenido debe estar distribuida en el H1 y algún H2.
La decisión de si colocarlos en un solo H2 o en varios dependerá de la extensión del contenido.
Eso sí, no cometas el error de colocar la keyword principal en todas las etiquetas HTMLs de tu texto; eso hará que los motores de búsqueda te envíen a lo último de las SERPs.
Tipos de headings para el SEO: H1, H2, H3, H4, H5 y H6
Son, por lo menos, seis tipos de encabezados H1, H2, H3 SEO que se usan en la creación de contenido.
Veamos cuáles son y cómo debes usar cada uno de ellos para hacer que el contenido esté bien organizado y ayude al posicionamiento en Google.
Etiqueta H1
La etiqueta HTML H1 es la más importante de tu contenido, es la que les indicará a los motores de búsqueda cuál es la intención de tu contenido, qué palabra clave ataca y qué intención de búsqueda responde.
Asegúrate de que la palabra clave principal esté en tu H1 SEO, sobre todo empezando.
Entonces, ¿para qué sirve el H1 en HTML y cómo usarlo?
Sirve para indicarle a los buscadores cuál es tu título de tu contenido y la palabra clave principal del post.
Además, le ayuda al usuario a despertar su interés y saber qué leerá en el texto.
Hay que considerar que el H1 no es lo mismo que el meta title.
Aunque plugins como Yoast SEO pueden colocarlos igual, es un parámetro configurable que debes aprovechar bien para mejorar el SEO de tus entradas.
Por ejemplo, aunque el título sea “Cómo aparecer en Google Maps”, puedes usar un meta title así “Cómo aparecer en Google Maps: 5 pasos para hacerlo” para despertar el interés y aumentar el CTR.
Etiqueta H2
El encabezado H2 es el segundo en el ranking de importancia y se usa como un subtítulo para darle respuesta directa a la intención de búsqueda del usuario.
Coloca en tu subtítulo H2 más importante la palabra clave principal, pero también en otros H2s puedes colocar otras keywords secundarias para posicionarlas.
Esta tag guarda relación clave con tu título, así que úsala para recalcar beneficios.
Etiqueta H3, H4, H5 y H6
La etiqueta H3 sirve para hacer un segmento del contenido y hablar de factores que apoyan la idea del H2 que contiene esta etiqueta.
Es decir, los H3 se usan para apoyar o desarrollar el H2 anterior.
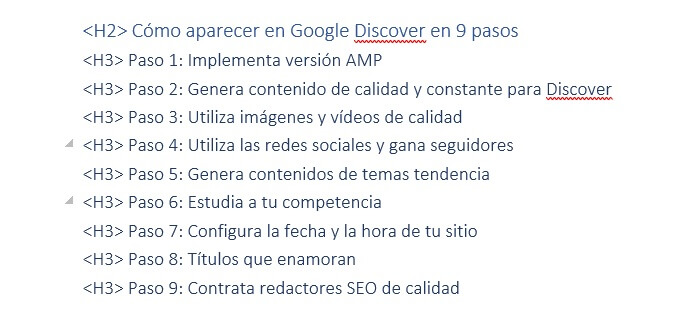
Por ejemplo, fíjate en la siguiente imagen, en el ejemplo observas el H2 “Cómo aparecer en Google Discover en 9 pasos” y hay nueve H3s que explican cómo lograrlo.

Pues, de esta sencilla forma, le indicas a los motores de búsqueda y al usuario que esas tag header H3 son para explicar los pasos para aparecer en Google Discover y disfrutar sus beneficios.
Por otro lado, la etiqueta H4, HTML5 header y H6 también se usan de la misma manera, pero para segmentar la información del header que le precede.
Cómo saber la estructura HTML de una página web publicada
Un buen consultor o redactor de textos SEO debe saber realizar un análisis de la competencia para conocer la estructura HTML que está usando su competencia y cómo puede mejorarla.
Y tú, ¿quieres saber cómo detectar los encabezados H1, H2, H3 SEO de tus competidores?
Para eso te animamos a usar una herramienta SEO gratuita que puedes instalar en Google Chrome o Mozilla Firefox para realizar auditorías a otros sitios: SEOquake. En ese post te enseñamos cómo funciona y te explicamos cada uno de sus módulos.
¿Cuál es la diferencia entre un encabezado h1, h2, h3 y h4?
La diferencia entre estas etiquetas es su ranking de importancia y relevancia, tanto para el SEO como para responder la intención del usuario.
Esto significa que debes usar en el H1 la información más importante, la que incluya la palabra clave principal; en el H2 la segunda información relevante o subtítulos; en el H3 lo que apoya a los H2; y así.
Además, el H1 debe ser el título del contenido, la etiqueta tag más alta de tu estructura SEO, la que te ayuda a trabajar tu keyword principal y con la que dejarás claro a tus usuarios de qué va tu tema y texto.
Las etiquetas H2 representan las diferentes secciones o subtítulos que explican la información referente a la palabra clave que definiste en tu H1.
Los H2 se diferencian de los H3 en que estos últimos los usas para respaldar el subtítulo que estás definiendo. Por ejemplo, si hablas de “Tipos de textos”, los H3s serían “descriptivos”, “expositivos”, “científicos”, etc.
Por último, la diferencia entre las etiquetas H1, H2, H3 versus las etiquetas H4 es que las H4s te sirven para colocar palabras clave relacionadas, semánticas y de respaldo que ayuden a posicionar mejor el texto.
En resumen, la diferencia entre un encabezado h1, h2, h3 y h4 radica en el rol y la importancia que cada uno tiene para desarrollar la información que se da en un contenido.
- El H1 es la etiqueta del título.
- El H2 es el encabezado o subtítulo.
- El H3 y H4 son tag headers de palabras clave relacionadas, y apoyo a los subtemas.
Importancia de los headings para el posicionamiento SEO
Toda estrategia SEO debe tener textos que tengan headings porque le ayudan a entender a los algoritmos de qué va el contenido y cómo se estructura.
Además, ayudan a que el buyer persona pueda entender mejor, a simple vista, qué preguntas se responden en el contenido y si en él puede encontrar lo que necesita.
Un contenido SEO debe llevar una estructura HTML header definida
Como pudiste ver en este post, los encabezados H1, H2, H3 SEO son muy importantes para estructurar el contenido e indicarles a los motores de búsqueda qué palabras clave buscas posicionar.
Te enseñamos cómo usar los heading y por qué debes hacerlo.
Además, viste ejemplos de encabezados en Word y WordPress para que sepas cómo usarlos.
Ahora solo te queda aplicar estas sugerencias y dales a tus contenidos la estructura ideal para posicionar en Google.
Pero, si necesitas los servicios de una empresa de redacción SEO que cree textos con jerarquías HTML optimizadas cuenta con nosotros.
En Digitaly Words contamos con expertos que emplean las mejores técnicas para posicionar textos y conquistar usuarios.
Es el título del contenido o la web y es el header más importante. Para estar optimizado al 100% debe contener la palabra clave principal.
El H2 es el subtítulo y se usa para responder la idea principal del contenido y le ayuda a entender a Google de qué va el post. Al menos un H2 debe tener la keyword principal.
El H3 es usado para segmentar y desarrollar la información que se da en el H2.
Para usar tag header en WordPress debes seleccionar el ícono de “+”, darle a “encabezado”, escribir el texto y elegir la etiqueta.
Siempre se debe usar el H1 para el título, y debe haber solo un H1 por cada post o URL.
Los H2s son los encabezados perfectos para los subtítulos. Además, al menos uno debe tener la palabra clave principal.
En la actualidad, un texto sin HTML es indicativo de una mala experiencia de usuario, por lo que Google le penalizará y enviará a lo último de las SERPs.
El H1 es el título del contenido, mientras el meta title es el que se usa para mostrarse en Google, que siempre es el título H1 más una frase cautivadora que aumenta el CTR.