El alt text es una de las herramientas SEO más poderosas para lograr que las imágenes atraigan tráfico orgánico a un sitio web.
De hecho, tiene los maravillosos beneficios de hacer que tus imágenes aparezcan en Google Imágenes y que los usuarios lleguen a tus posts, y también ayuda al algoritmo de Google a entender y procesar tus textos.
Y tú, ¿quieres sacarles el máximo provecho a tus imágenes para el SEO?
En este post te diremos cómo debes usar el alt text para atraer más visitantes a tu web y mejorar el posicionamiento de tus contenidos.
Tabla de contenidos
Toggle¿Qué es el alt text?
El alt text es un texto breve y descriptivo que se añade al código HTML de las imágenes para explicar qué contienen o qué representan, es decir, una breve descripción de las imágenes.
Un detalle importante es que se muestra cuando la imagen no se puede ver por algún motivo, como, por ejemplo:
- La imagen no existe o está rota.
- La conexión a internet es lenta.
- El navegador no soporta la imagen o tiene bloqueada su carga.
- El usuario tiene una discapacidad visual o usa un lector de pantalla.
- El usuario ha desactivado la carga de imágenes en su navegador.
En estos casos, el alt text aparece en el lugar donde debería estar la imagen, ya sea como un texto plano o dentro de un icono de imagen rota.
Así, el usuario puede saber qué información se está perdiendo al no ver la imagen, lo que ayuda mucho a la estrategia de mercadotecnia electrónica de la empresa.
¿Qué significa Alt Text en español?
Alt Text es la abreviatura de alternative text, que en español se traduce como texto alternativo.
Sin embargo, también se suele usar el término texto alt, que es una adaptación del inglés al español.
El texto alternativo o texto alt es el mismo que el alt text, solo cambia el nombre.
Por lo tanto, puedes usar cualquiera de estas expresiones para referirte al atributo HTML que describe las imágenes.
¿Para qué sirve el alt text de una imagen?
El texto alternativo de una imagen sirve para dos propósitos principales: mejorar la accesibilidad y el SEO de tu web. Veamos cómo lo logra.
Mejorar la accesibilidad
En primer lugar, el texto alt mejora la accesibilidad de tu web al hacer que las imágenes sean comprensibles para todos los usuarios, sin importar si pueden verlas o no.
Hay personas que tienen dificultades para ver las imágenes por diferentes motivos, como, por ejemplo:
- Tienen una discapacidad visual total o parcial.
- Usan un lector de pantalla o un software de voz para navegar por internet.
- Tienen problemas de visión por la edad o por alguna enfermedad.
- Tienen una conexión a internet lenta o limitada.
- Prefieren ahorrar datos o batería desactivando la carga de imágenes.
Para estas personas, el texto alternativo es una ayuda indispensable para entender el contenido de tu web.
Gracias al texto alt, pueden saber qué hay en las imágenes y cómo se relacionan con el texto.
Además, al mejorar la accesibilidad de tu web con el texto alternativo de imágenes, también estarás cumpliendo con las normas de diseño web inclusivo y con la legislación vigente en algunos países, como España, que obliga a que las webs públicas sean accesibles para todas las personas.
Mejorar el SEO
Y, por supuesto, el texto alternativo mejora el SEO de tu web porque ayuda a los motores de búsqueda a entender e indexar mejor las imágenes.
Los motores de búsqueda, como Google o Bing, son capaces de leer y analizar el texto de tu web, pero no pueden hacer lo mismo con las imágenes. Por eso, necesitan que les ayudes a interpretar qué hay en las imágenes con el texto alt.
De esta forma, este código les proporciona una información relevante y contextual sobre el contenido de las imágenes, lo que les permite clasificarlas e incluirlas en los resultados de búsqueda.
Así, cuando un usuario busca una imagen relacionada con tu web, tiene más posibilidades de encontrarla y visitarla.
Por otro lado, al mejorar el SEO de tu web con el texto alternativo, también estarás mejorando la experiencia de usuario y la tasa de conversión. ¿Cómo? Pues, porque al tener imágenes optimizadas con este texto, tu web cargará más rápido, retendrá más tiempo a los visitantes y les ofrecerá un contenido más completo y satisfactorio.
¿Qué poner en el Alt Text?
Debes colocar una descripción breve, concisa y descriptiva de la imagen. No te limites a una o dos palabras; sé específico y detallista.
Y no olvides colocar la palabra clave principal, secundaria o semántica en el texto.
Por ejemplo, fíjate en la siguiente imagen y veamos tres formas de escribir el texto alt para ella, considerando que la keyword principal es “miel”:

El primer texto alternativo sería: “miel”. ¿Dirías que es 100% descriptivo? Vamos a probar otra forma.
El segundo alt text sería: “panal de abejas con miel”. Mejoró, ¿no es verdad? Pero vamos a darle la máxima optimización a este texto alt.
El mejor ejemplo sería: “persona sostiene panal de abeja que chorrea miel”. Y, ahora sí, podemos decir que este texto alternativo está optimizado.
En resumen, tienes que poner en el alt text SEO la mayor cantidad de detalles posible para que la imagen le diga a Google con exactitud de qué va
¿Cómo escribir alt text en imagen para SEO?
Ahora veamos cómo puedes agregar el texto alternativo en WordPress, Elementor y Shopify, que son los plugins y CMSs más utilizados en la actualidad:
Agregar alt text en WordPress
WordPress es uno de los sistemas de gestión de contenidos (CMS) más populares y usados para crear y administrar webs.
De hecho, te permite añadir con facilidad imágenes a tus páginas y entradas, pero también te permite añadir el alt text a esas imágenes con estos simples pasos:
- Entra en el panel de administración de WordPress y accede a la página o entrada donde quieras añadir una imagen.
- Haz clic en el botón “Añadir un bloque” que aparece con el símbolo de + a la derecha de la ventana (en versión de WordPress 6.3 en adelante).
- Selecciona la opción “Imagen”.
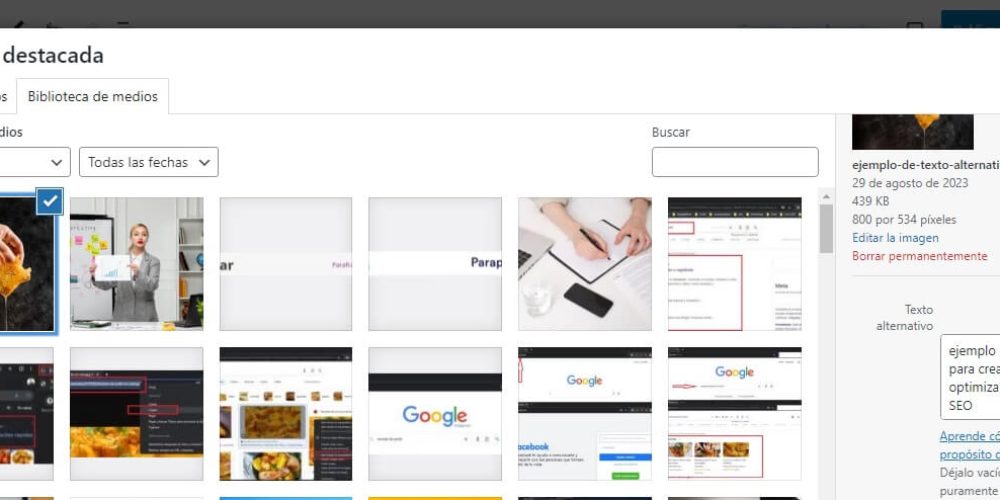
- Elige si quieres subir una imagen desde tu ordenador o desde la “Biblioteca de medios” si quieres elegir una imagen que ya tengas subida en WordPress.
- Una vez que hayas seleccionado o subido la imagen que quieras, verás una serie de campos a la derecha donde podrás editar sus propiedades.
- En el campo “Texto alternativo”, escribe el alt text que quieras para la imagen, siguiendo las pautas que te hemos dado antes.
- Guarda los cambios como borrador o publica tu entrada. Tendrá el texto alt optimizado.
Añadir texto alternativo para imagen en Elementor
Elementor es uno de los plugins más populares y usados para crear y diseñar webs con WordPress.
Además, te da la posibilidad de agregar el texto alternativo a las imágenes que insertes en tus páginas web con su editor.
Para añadir el texto alt para imagen en Elementor, solo tienes que seguir estos pasos:
- Entra en el panel de administración de WordPress y accede a la página web que quieras editar con Elementor.
- Haz clic en el botón “Editar con Elementor” que aparece arriba del editor de WordPress.
- Se abrirá el editor visual de Elementor, donde podrás ver tu página web tal como se muestra al público.
- Busca la imagen a la que quieras añadir el texto alternativo y haz clic sobre ella para seleccionarla.
- En el panel lateral izquierdo, verás una serie de pestañas donde podrás editar las propiedades de la imagen.
- Haz clic en la pestaña “Contenido” y luego en la sección “Imagen”.
- En el campo “Texto alternativo”, escribe el texto alternativo que quieras para la imagen, siguiendo las pautas de este post.
- Haz clic en el botón “Actualizar” para guardar los cambios y comprueba que la imagen se ve correctamente y que tiene su texto alternativo.
Agregar alt text en Shopify
Por último, descubre cómo puedes agregar el texto alt en Shopify, una plataforma online que te permite crear y gestionar tu propia tienda online de forma intuitiva y profesional:
- Ingresa al panel de administración de Shopify y accede a la sección donde quieras añadir una imagen, como por ejemplo “Productos”, “Colecciones”, “Páginas”, etc.
- Haz clic en el botón “Añadir” o “Editar” según sea el caso, para crear o modificar el elemento que quieras.
- En la sección “Imágenes”, haz clic en el botón “Añadir imagen” si quieres subir una imagen desde tu ordenador o en el botón “Seleccionar imagen” si quieres elegir una imagen que ya tengas subida en Shopify.
- Una vez que hayas seleccionado o subido la imagen que quieras, verás una serie de campos debajo de la imagen donde podrás editar sus propiedades.
- En el campo “Texto alternativo”, escribe el texto alt que quieras para la imagen, siguiendo las pautas que te he dado antes.
- Haz clic en el botón “Guardar” para guardar los cambios y comprueba que la imagen se ve correctamente y que tiene su alt text.
Consejos para crear textos alternativos optimizados para el SEO
Para que el texto alt esté optimizado para el SEO, sigue estos consejos finales:
- Haz un keyword research. Antes de escribir tus textos alternativos, debes hacer una investigación de palabras clave para saber qué términos son los más buscados y relevantes para tu web. Puedes usar herramientas para keyword research.
- Estudia a la competencia. También es importante que analices la competencia para saber qué tipo de imágenes y textos alternativos están usando tus rivales. Así podrás identificar las oportunidades y las debilidades de tu web y mejorar tu posicionamiento. Usa Ahrefs, Moz o Screaming Frog para analizar la competencia y sus imágenes.
- Ejecuta pruebas A/B. Por último, te recomiendo que hagas pruebas A/B para comparar diferentes versiones de tus textos alternativos y ver cuál funciona mejor. Así podrás optimizar tus textos alternativos y aumentar el tráfico y la conversión de tu web. Google Optimize, Optimizely o VWO son ideales para hacer pruebas A/B con tus imágenes y sus textos alternativos.
Ejemplos de alt text optimizados para el SEO
Para que te hagas una idea más clara de cómo escribir un buen alt text optimizado para el SEO, te vamos a mostrar algunos ejemplos de imágenes con sus respectivos textos alternativos.
Ejemplo 1: Imagen de un producto
Imagina que tienes una tienda online de zapatos y quieres añadir una imagen de unos zapatos rojos de tacón.
Un posible alt text optimizado para el SEO sería: “Zapatos rojos de tacón alto con hebilla dorada”
Ejemplo 2: Imagen informativa
Ahora, piensa que tienes un blog sobre salud y quieres añadir una imagen de un termómetro digital.
El texto alt ideal sería: “Termómetro digital mostrando una temperatura de 37,5 grados centígrados”
¿Qué pasa si una imagen no tiene atributo alt text?
Nunca recomendamos imágenes sin optimizar para tus artículos porque, si no tienen textos alt, las imágenes no se mostrarán bien en algunos navegadores o dispositivos, no serán accesibles para las personas con discapacidad visual o que usen lectores de pantalla, tampoco serán indexadas ni mostradas por los motores de búsqueda y no aportarán valor ni información al contenido de la web.
¿Se pueden usar signos de puntuación en el texto alternativo?
Sí, se pueden usar signos de puntuación en el texto alternativo, siempre y cuando sean necesarios y adecuados para el contenido de la imagen.
Los signos de puntuación pueden ayudar a mejorar la legibilidad y la comprensión del texto alternativo, tanto para los usuarios humanos como para los motores de búsqueda.
Conclusiones sobre texto alternativo de imágenes
El alt text de imágenes es un elemento esencial para mejorar la accesibilidad y el SEO de tu web.
Con el texto alternativo puedes hacer que tus imágenes sean comprensibles para todos los usuarios y para los motores de búsqueda, lo que te ayudará a mejorar la experiencia de usuario, el posicionamiento y la conversión de tu web.
Para escribir un buen texto alternativo de imágenes, debes seguir unas pautas básicas, como ser breve, descriptivo, relevante y natural.
Además, debes usar las palabras clave adecuadas para optimizar tus imágenes para el SEO y añadir el texto alternativo en las plataformas que uses para crear y gestionar tu web.
Y, si quieres contar con una agencia de SEO que utilice las imágenes para ayudarte a atraer más tráfico web, mejorar el posicionamiento de tus contenidos y vender más, consulta con nosotros e impulsa tu marca con nosotros.